1) Ubuntu 16.04.7 Down
| http://releases.ubuntu.com/releases/16.04/ |
 |
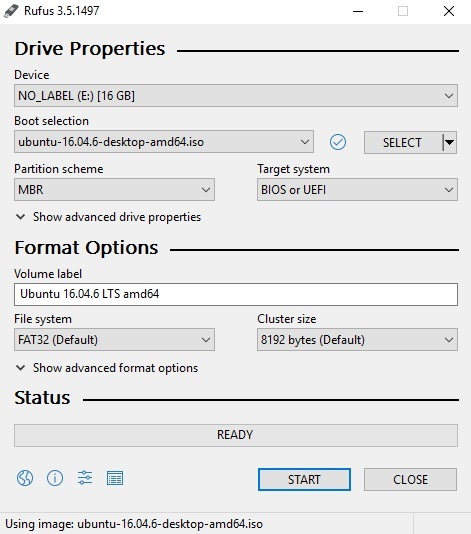
2) Rufus 실행
| https://rufus.ie/ko/ |

다운 완료후 실행

파일 선택후 "START"
3) 재부팅후 "del" 키 눌러서 바이오스 진입

부트 옵션을 USB 설정 저장후 재부팅

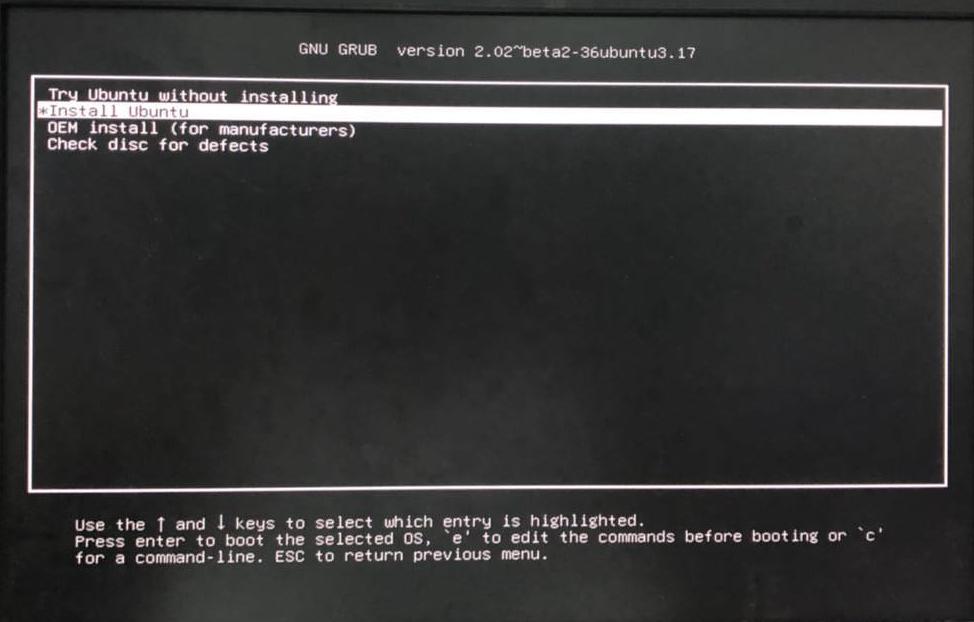
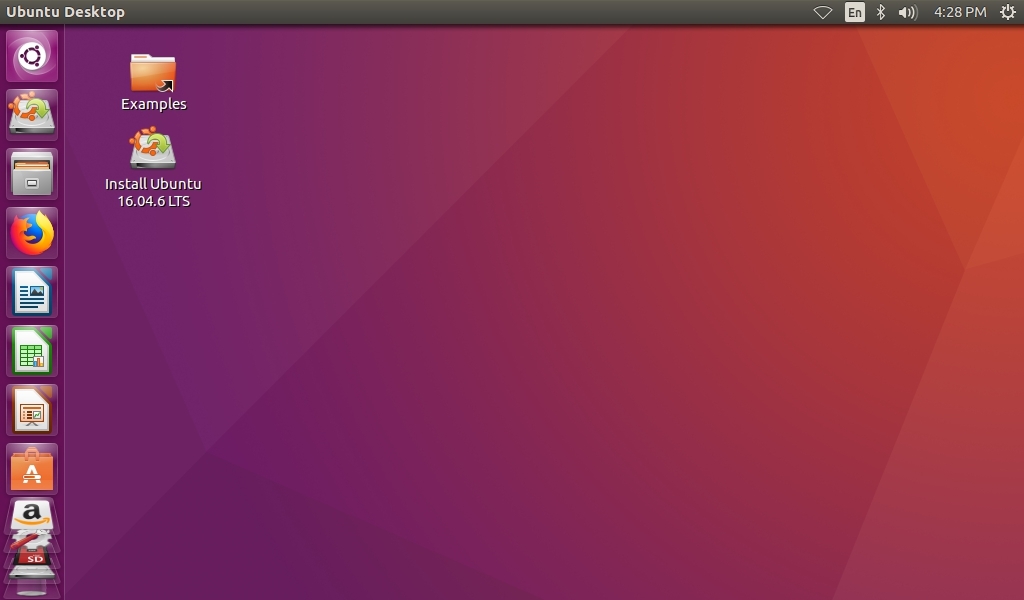
install ubuntu 선택하면 설치 시작




출처 : http://docs.lattepanda.com/content/delta_edition/os/
2x OS Support - Documentation
Operating Systems This document will go over the operating systems that are compatible with the LattePanda Delta. It will also cover the acceptable bootup media, as well as instructions and resources for installing the operating systems and other special c
docs.lattepanda.com
'IOT Board > LattePanda' 카테고리의 다른 글
| LattePanda Alpha 및 ssd 설치 (0) | 2020.01.09 |
|---|---|
| LattePanda (0) | 2020.01.09 |